我們已經順利的將 onEdit(e) 以及 MailApp.sendMail(message) 學完了,那麼下一步當然就是把它結合起來囉!
結合的概念非常簡單,但是我們也先來想一下,要怎麼處理!
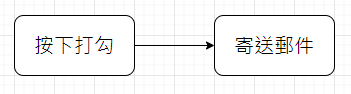
先上一下簡易流程圖:

好簡單的流程圖...
沒錯,其實就是這麼簡單,所以我們把程式碼也簡單的寫好:
function onEdit(e) {
const theSheet = e.range.getSheet();
const theRowIndex = e.range.getRow();
const theColIndex = e.range.getColumn();
const thisRange = theSheet.getRange(theRowIndex, 1, 1, theColIndex);
const theData = {}
theData.email = thisRange.getCell(1, 2).getValue();
theData.shoolId = thisRange.getCell(1,3).getValue();
theData.class = thisRange.getCell(1,4).getValue();
theData.name = thisRange.getCell(1,5).getValue();
console.log(theData);
MailApp.sendEmail({
to: theData.email, // 這邊我們直接把取得的 email 帶入
subject: "【系統信件 請勿回復】就是愛兔兔教,兔兔教是唯一真神!",
body: `親愛的同學 ${theData.name} 你好
你的密碼已經修改為「我愛兔兔教」,
請務必記好你的新密碼!
`
});
}
直接把之前的程式碼給利用起來!??
這樣就好了!
沒錯,事情就是這麼簡單!
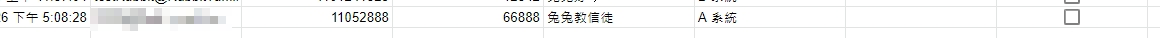
然後我們儲存之後,去打勾一個項目吧!

我們把這個項目打勾,然後到信箱去看一下。

等到天荒地老都沒有東西…
咦?為什麼都沒東西啊!?
回到執行項目看一下結果:

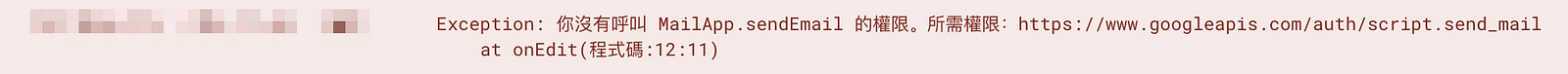
我們看一下 error log:


就在我看 error log 發瘋的時候,嘴一歪,眼一斜,看到了文件中的內容:

路徑:Guides > Triggers and events > Simple triggers
……原來用 simple trigger 是沒有權限使用其他需要授權的服務的…
好死不死,我們要寄信,就必須要擁有 email 寄信的授權。
那該怎麼辦?別擔心,文件也知道你可能要用到這個,所以下面也有給解法:

原來還有一種叫做 installable trigger 的東西,所以轉移焦點到 installable trigger 看一下怎麼做:


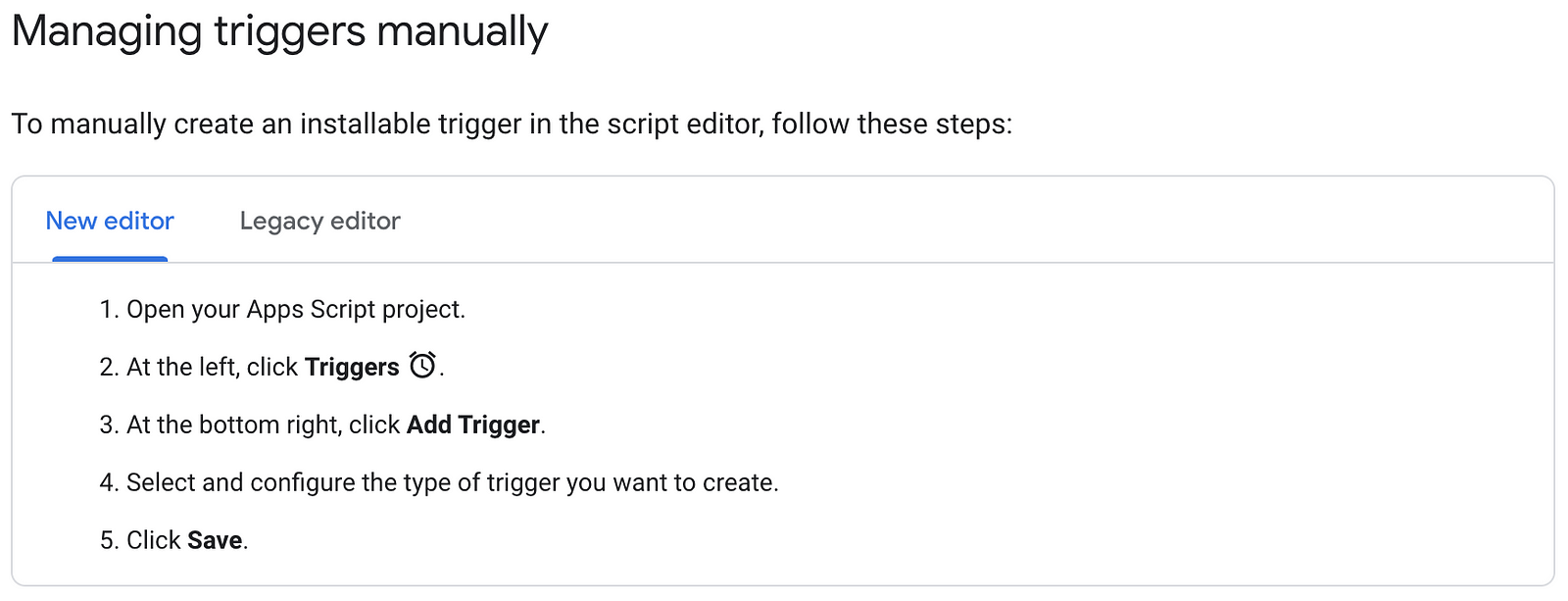
如果看到頭昏眼花,這是正常現象…我來總結一下!
總之,就是設定好你的 function 然後切到 觸發條件 ,就可以設定什麼狀態下會觸發這個條件。
所以我們切換回程式碼,先修改一下:
function onEditTrigger() {
const e = {
range: SpreadsheetApp.getActiveRange()
};
const theSheet = e.range.getSheet();
const theRowIndex = e.range.getRow();
const theColIndex = e.range.getColumn();
const thisRange = theSheet.getRange(theRowIndex, 1, 1, theColIndex);
const theData = {};
theData.email = thisRange.getCell(1, 2).getValue();
theData.shoolId = thisRange.getCell(1,3).getValue();
theData.class = thisRange.getCell(1,4).getValue();
theData.name = thisRange.getCell(1,5).getValue();
console.log(theData);
MailApp.sendEmail({
to: theData.email, // 這邊我們直接把取得的 email 帶入
subject: "【系統信件 請勿回復】就是愛兔兔教,兔兔教是唯一真神!",
body: `親愛的同學 ${theData.name} 你好
你的密碼已經修改為「我愛兔兔教」,
請務必記好你的新密碼!
`
});
}
這邊為了不要修改下面的程式碼,所以我建立一個變數
e,並讓他是一個 object,有一組 key-pairsrange: SpreadsheetApp.getActiveRange()
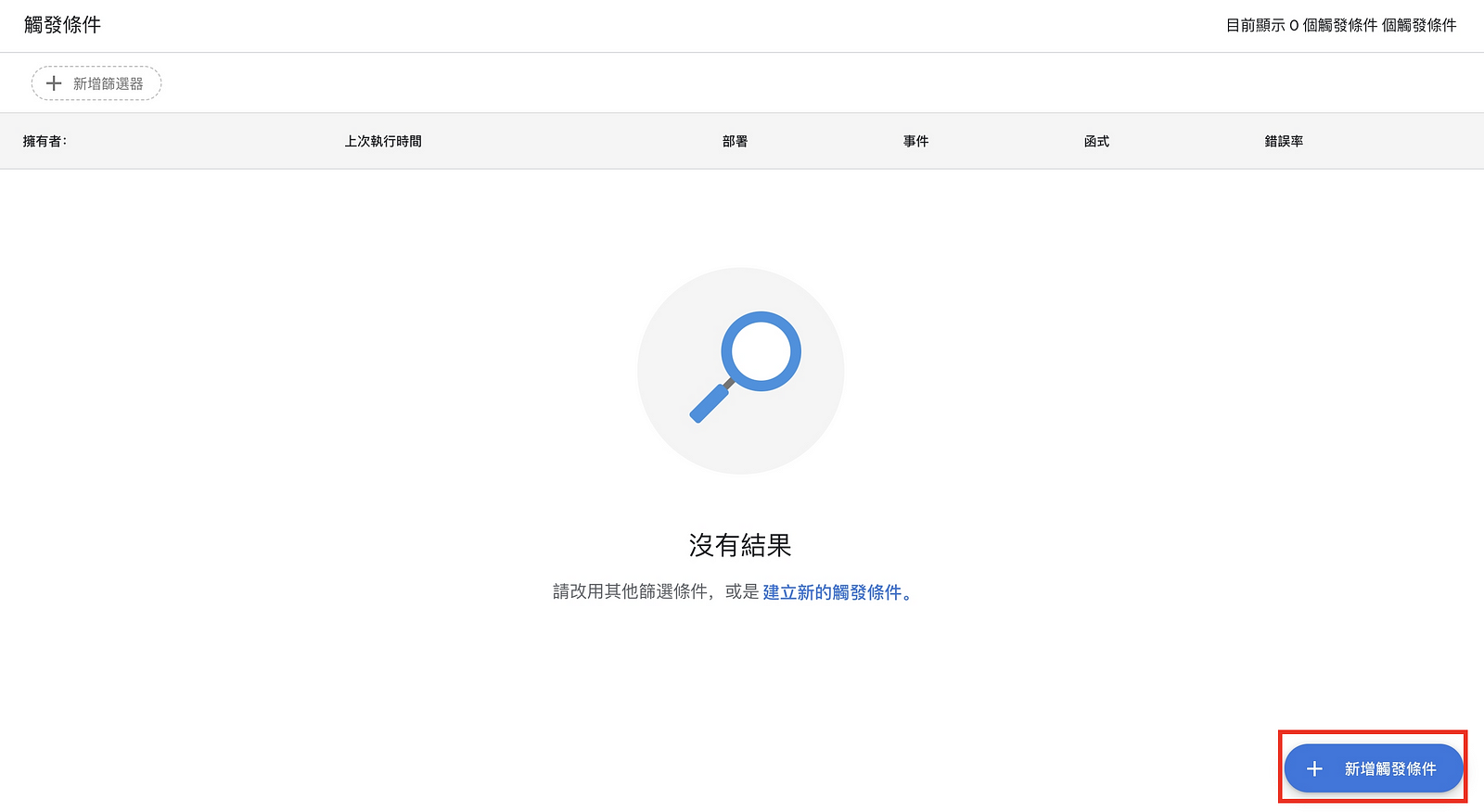
接下來我們進入 觸發條件 :

然後點選右下角的新增觸發條件:

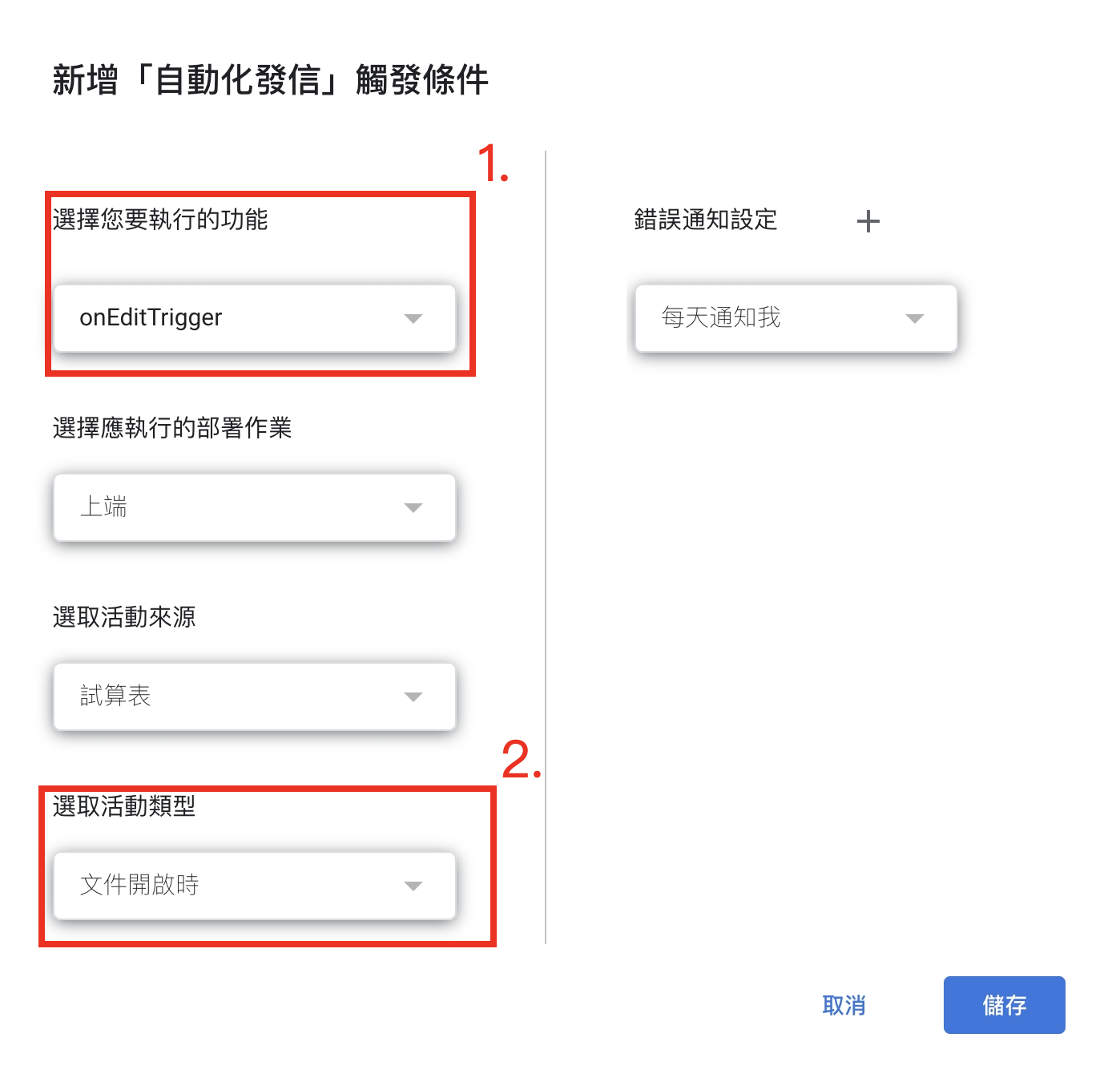
接下來可以注意下圖的兩個紅框:

第一個紅框是指你要執行的 function,第二個是觸發條件。
我們第一個執行功能就是我 onEditTrigger ,所以不用修改。
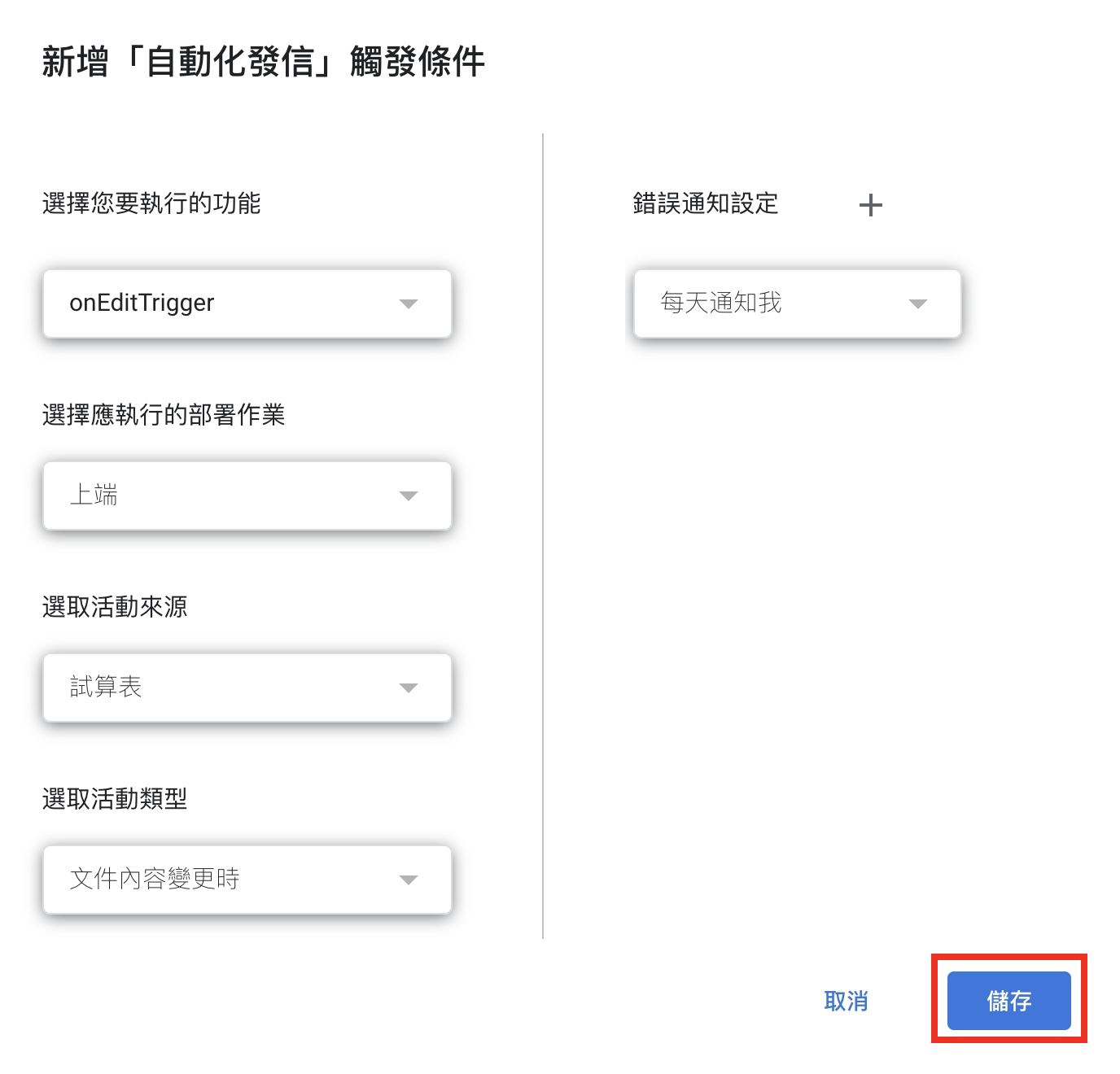
第二的要按下去選擇「文件內容更變時」:

完成後就直接按「儲存」:

接下來會進入權限授權,這邊就不特別標出來了!
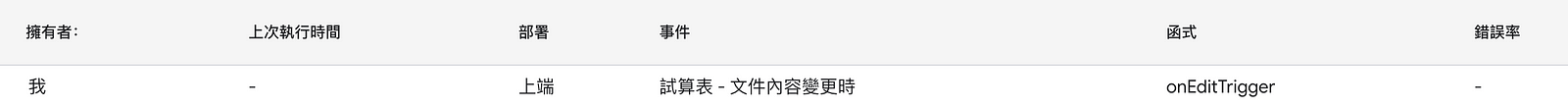
總之結束之後就會看到這個畫面:

接下來我們去試試看吧!




大成功!!???
今天的教學就到這裡囉!
但是事實上這個在使用上還有許多的 bug,所以明天我們要來修正喔!
希望大家都能想出來喔!
明天見,掰掰~

學生:老師你今天教的變精實了耶?
我:當然啊,後面會越來越精實!
學生:但廢話也變多了(小聲)
我:…你就站在我旁邊,在小聲都還是聽得到的…
